採用サイトができるまで
①企画・アイデア出し〜構成作成
皆さん、採用サイトというものをご覧になったことはありますか?
自社にマッチした人材を獲得したい、という雇用主。
自分にあった会社で働きたい、という求職者。
双方にとって重要になるのが 採用サイト です。

「コーポレートサイト (企業サイト)はあるけど、それとは別に採用サイトが必要なの?」と考える方もいらっしゃるかもしれませんが、コーポレートサイトと採用サイトは、その役割や目的・ターゲットが全く異なります。
【 コーポレートサイト 】
◎ターゲット → 顧客・ステークホルダー
◎目的 → 自社の情報発信
【 採用サイト 】
◎ターゲット → 求職者
◎目的 → 人材の獲得
企業の顔としてのコーポレートサイトは、顧客やステークホルダー(利害関係者)に自社のサービス・製品等を知ってもらうことを目的としているのに対し、採用サイトは、求職者に働き方などを具体的に知ってもらい自社にマッチした人材を獲得することを目的としています。
ターゲットも目的も違うのですから、その2つの存在意義は全く別の物であると言えますね。
ただいま弊社カズミアでも 新たな採用サイトの制作に取りかかっています。
そこで これから数回に渡って、弊社採用サイトができるまでをご紹介していきたいと思います。
どんな道のりを経て採用サイトが完成していくのか。
ぜひ一緒に見守ってください◎
Prosess1:企画・資料作成
まずは採用に関する現状から問題点を洗い出し、採用サイト制作において達成すべき目標=ゴールを決めます。
「現状の課題から達成すべき最終的なゴールを決める」
これはどんなプロジェクトにおいても大切な はじめの一歩。
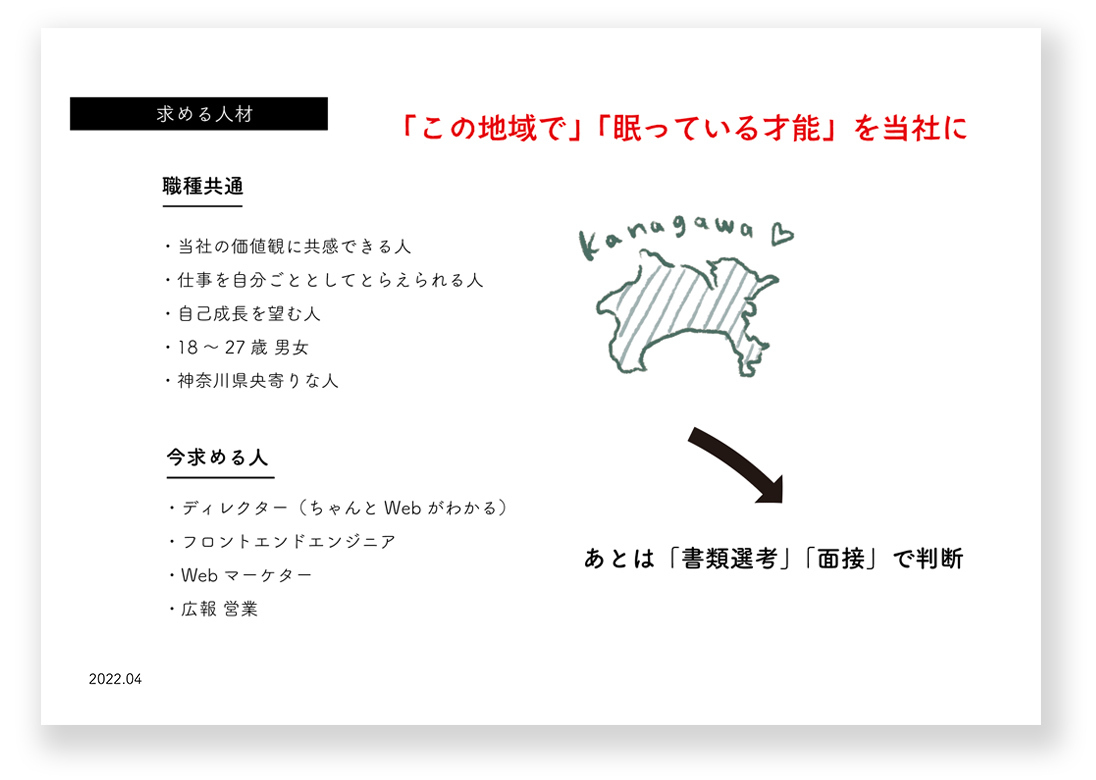
加えて、求める人材・伝えたいこと・コンセプト などを 萩原が資料にまとめてチーム(萩原・新木・斎藤)で共有しました。

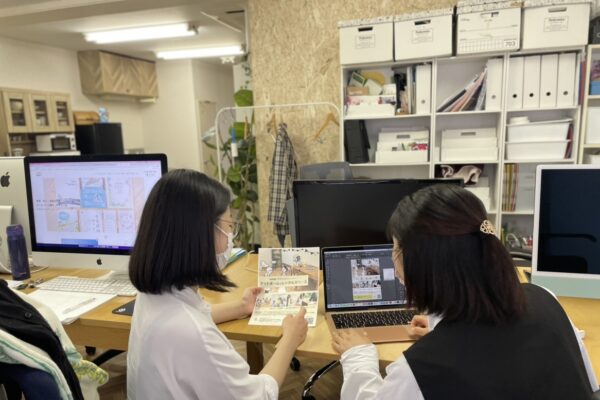
Prosess2:チームミーティング
Prosess1で共有した資料を元に、チームミーティングを行います。

方向性やゴールにズレが生じないよう、疑問点などをしっかり話し合い共有します。
何事も土台は大切!
Prosess3:アイデア出し・構成原案作成
Prosess2で土台をしっかり共有したところで、そこに肉付けをすべく新木・斎藤でアイデア出しを行います。
今回は、事前にそれぞれが考えていたアイデアを含め、各々の感性で思いついたことをどんどん言っていくスタイルで進めました。
| 色々やってる | 神奈川を紛れ込ませる? |
| それぞれの個性 みんなでやると | スペシャル |
| みんな違うから楽しい | 遊び エンタメ |
| 掛け合わせて もっと良いものを | 変な質問、宇宙人 |
| クリエイティブ | 創り出す 大きくする 成長 面白くする |
| それぞれのキャラクター | 責任感 |
| ペン画、手書き感、色 | 真面目x遊び |
などなど、とにかく出てきたワードをメモ。
互いの会話の中で刺激を受けて生まれるアイデアもあり、盛り上がるミーティング。
最後に、出てきたワードやイメージ画像をアイデアとしてまとめて 構成原案を作成しました。
Prosess4:方向性再検討・構成作成
Prosess3でまとめた原案を萩原に提案したところ、「ちょっと楽しさ推しが過ぎる」とのご指摘。
ですよね、すみません、そんな予感はしてました…
今回の”目標=ゴール” は、面白いことやりたい人 集まれ~ ではありません。
ゴールを見失わないようにしなければいけませんね(自戒)
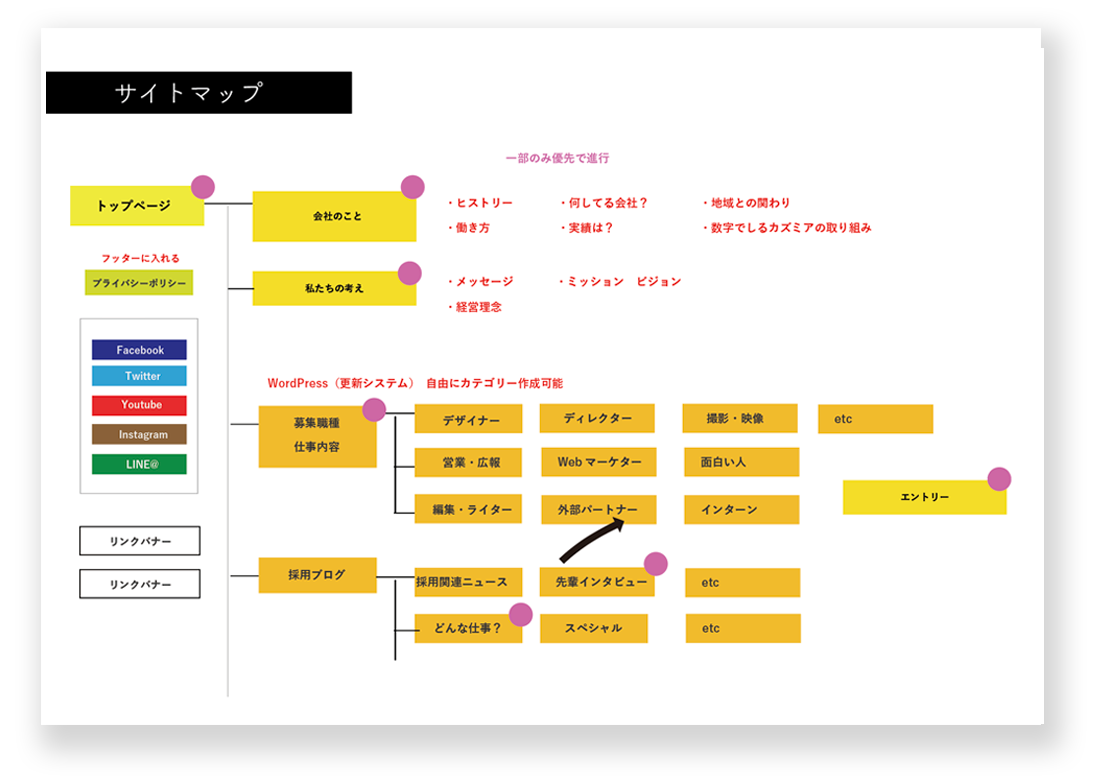
…ということで、萩原による軌道修正が入り、最終的な方向性を再検討した上でワイヤーフレーム(画面のレイアウト)と↓サイトマップ(ページ構成)を作成。

出来上がったものを再度メンバー全員で共有しました。
さて、今回はここまで。
企画→アイデア出し→構成作成ときましたが、以降どんなふうに進んでいくのでしょうか。実はこれ ほぼリアルタイムレポートなので、ここから何が起こるのか私にもわかりません。
ドキドキワクワクの続きを どうぞお楽しみに!